So far there are seven finishers of the Fall Edition of the DPS Technology Challenge! All other participants still have until the new year to complete the five challenges. It has been extremely fun to read all of your posts, learn a little about each one of you, and see your creative work. Below are the finishers as of the posting of this article.
Tuesday, December 13, 2011
Monday, December 12, 2011
Being Creative Using Creative Commons
If you gotten to Challenge #4, you have had a chance to learn a little about Creative Commons (CC) and how their licenses free users from the often obsolete, overly-severe restrictions of traditional copyright. Challenge #4 has you use Flickr to find CC content, which is a great option. However, is not your only one.
Creative Common's web site has a search capability that allows users to find content licensed under one of CC's six categories. For instance, if I want to find a picture of a computer that I want to use for non-commercial purposes, and only want to reuse it as is, I would perform the following search:
I can click on any of the tabs to search with a different service (Google, Flickr, blip.tv, etc.).
Using Flickr's tab, each result will show a small "i" when moused over. If clicked upon, it will show the CC license for the image among other information.
The icons tell me I can use the image as long give credit ("Attribution") and use it for non-commercial purposes.
If you click on the "Some rights reserved" link, you learn in more detail how you are allowed to use the work:
Now that I know how I am allowed to use the photo, I am ready to move forward. Say I just want to use it in a blog post. Above the photo in Flickr is a drop-down menu. When I click on it I can choose to "Share this on..." "Blogger" or another service.
Since this is a Blogger site, I would choose that option. However, the "Share this on..." option is really only good if want to write a post about the image.
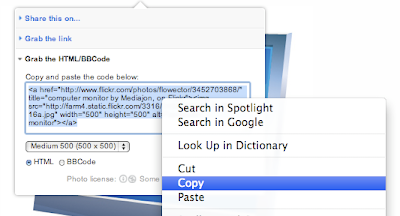
A better option is to "Grab the HTML/BBCode".
Remember to paste into the "Edit HTML" editor, not the "Compose" editor.
Then right-click (or Control-click if you are a Mac user) on the "download..." link and choose to copy the link.
Finally, in your Google Doc (or Animoto, Prezi, whatever) insert an image and paste in the the link.
Creative Common's web site has a search capability that allows users to find content licensed under one of CC's six categories. For instance, if I want to find a picture of a computer that I want to use for non-commercial purposes, and only want to reuse it as is, I would perform the following search:
I can click on any of the tabs to search with a different service (Google, Flickr, blip.tv, etc.).
Using Flickr's tab, each result will show a small "i" when moused over. If clicked upon, it will show the CC license for the image among other information.
The icons tell me I can use the image as long give credit ("Attribution") and use it for non-commercial purposes.
If you click on the "Some rights reserved" link, you learn in more detail how you are allowed to use the work:
Now that I know how I am allowed to use the photo, I am ready to move forward. Say I just want to use it in a blog post. Above the photo in Flickr is a drop-down menu. When I click on it I can choose to "Share this on..." "Blogger" or another service.
Since this is a Blogger site, I would choose that option. However, the "Share this on..." option is really only good if want to write a post about the image.
A better option is to "Grab the HTML/BBCode".
Remember to paste into the "Edit HTML" editor, not the "Compose" editor.
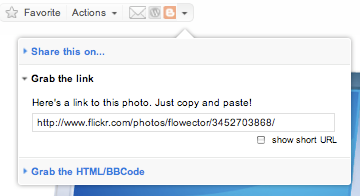
If you want to use a Flickr photo in a Google Docs presentation or some other online presentation service (Animoto, Prezi, etc.), you need a direct link to the image. This is not intuitive because we would think that URL in the "Grab the link" field is what needs to be copied. It is not!
 |
| DO NOT USE THIS LINK FOR ONLINE PRESENTATIONS! |
Instead choose to "View all sizes" under "Actions".
Then right-click (or Control-click if you are a Mac user) on the "download..." link and choose to copy the link.
Finally, in your Google Doc (or Animoto, Prezi, whatever) insert an image and paste in the the link.
And voila...
Thanks to Mediajon's work and allowing me to use it in this post!
Thursday, December 1, 2011
The Fine, Endless Print (COPPA and Online Services)
Anyone who has signed up for an online service is familiar with the seemingly-never-ending user agreement that has to be agreed to before receiving access. For those of us without a law degree, some of the language can be challenging to completely understand, but there are some really important details in those agreements. Especially for us who teach or have children under thirteen years of age. Web service providers must comply with a Federal law called the Children's Online Privacy Protection Act (COPPA). COPPA, in short, requires Web service operators to receive "verifiable parental consent" before collecting any personal information from children twelve or under. Personal information could include items like name, location, school, etc. Consequently, many mainstream providers (Google, Facebook...) deny access to users under thirteen because they cannot or don't want to go through the hassle of obtaining the "verifiable parental consent" that COPPA requires.
If you teach children effected by COPPA, how do you comply with the law and still use some of the wonderful services on the Web to teach and learn? Here is my advice:
You can create a Google Docs document (text, spreadsheet, etc.) and publish it on the Web, allowing anyone with a link to edit it. Thus, your students do not need an account, are not providing Google with any personal information, and are complying with COPPA. Obviously, it is still important to talk to your students about what information is appropriate and safe to put in the Web.
Many sites like Edmodo, which are intended for the K-12 environment, allow access to users under thirteen as long as the teacher or school collects parental permission. If you use a service like Edmodo, make sure you collect parental permission. An efficient way to do this is by listing all the COPPA compliant sites you want to use in your class during the year in one permission form. Tell your parents explicitly what the site is, its rules, and what you expect your students to be doing on the site.
Although users must be at least thirteen to sign up for a Google account, many districts, like Durham Public Schools, are piloting and implementing Google Apps for Education. The district agrees to comply with COPPA by collecting, maybe with your help, the needed permission slips.
If you teach children effected by COPPA, how do you comply with the law and still use some of the wonderful services on the Web to teach and learn? Here is my advice:
- Be mindful of COPPA each time you want to use a service with your students.
- Only use a service with your twelve and under students if they do not have to create accounts, or if they can create accounts with parental permission and you have collected the permission, or if the school district assumes the responsibility for complying with COPPA.
 |
| docs.google.com |
 |
| edmodo.com |
 |
| google.com/a/edu |
Although users must be at least thirteen to sign up for a Google account, many districts, like Durham Public Schools, are piloting and implementing Google Apps for Education. The district agrees to comply with COPPA by collecting, maybe with your help, the needed permission slips.
Tuesday, November 22, 2011
Put Learning on the Map
My wife, Anna, and I spent a few days of our honeymoon in London last summer. On the long flight across the Atlantic I read a book called The Ghost Map by Steven Johnson. The book is the true story of London's great cholera outbreak in the mid-1850's and the quest to find its source and resolution.
View Great Expectations - Settings in a larger map
How can Google's My Maps be used in your classroom?
As Anna and I explored the streets of London, I recognized some of the neighborhoods referred to in the book. It made the history I learned in the book come alive and feel more real.
Although we cannot transport ourselves or our students everywhere we read about in our studies, we can explore those places virtually. Anyone can create customized, annotated maps using Google Maps' My Maps.
For example, Mr. Daniel Miller at Jordan High School created a My Map for his students documenting the London sites of Charles Dickens' Great Expectations. Check it out below (click on the blue placeholders for details and zoom in and out)!View Great Expectations - Settings in a larger map
How can Google's My Maps be used in your classroom?
Monday, November 14, 2011
Wikis- Teaching Skepticism
Wiki is a Hawaiian word meaning, according to Dictionary.com, quick. There is an interesting Wikipedia article about the origins of the wiki web application created by Ward Cunningham in the mid-1990s. Cunningham's simple idea of allowing users to collaborate online has mushroomed and is a major component of today's Internet. Users now expect the ability to create knowledge, not just be consumers of it. On the other hand, sites like Wikipedia create an enormous amount of controversy. Many disregard Wikipedia as a database of inaccurate information. Others see it as the democratizing of knowledge. Take a look at the trailer of the documentary, Truth in Numbers? Everything, According to Wikipedia. In just a couple of minutes you get a glimpse of both sides of the argument.
So, how as educators should we deal with Wikipedia? When students do research on the Internet, a Wikipedia link is often one of the first search results when Googled, no matter the topic. Many students will click on the Wikipedia link and take the information in its article to be fact, no questions asked. Depending on the article, it could very well be. However, it could just as well be opposite.
The problem is not Wikipedia, however. To me, the problem is the lack of skepticism. And this is not just a problem in the K-12 student population. Many of us are guilty of it.
Gone are the days that we can assume that any information from any source is definitively true unless we can verify it. You can argue that there was never a time when the consumer could assume that any source provided absolutely true information without verification. When I was student in K-12, I cannot remember my teachers teaching me to be skeptical of fact givers- textbooks, encyclopedias, nightly news, etc., but they should have been. What I like about Wikipedia is that it forces teachers to teach their students to be skeptical. I hope that skepticism transcends sites like Wikipedia and students find it when using any source.
So how do you start a lesson in skepticism? Use Wikipedia, ground zero for supposed inaccurate information. Whatever you are studying your classes, find out what Wikipedia has to report on it. Have your students fact check the articles in Wikipedia. Cross-reference the sources cited in its articles. Where there are inaccuracies and missing information, have the students edit the article. It is incredibly easy and incredibly empowering! And then take that skepticism and empowerment and verfiy other sources of information- the omnipotent textbook, encyclopedia, nightly news, etc. Have students create their own textbook by creating a wiki with PBWorks.com (click here for our EZ Guide) or Wikispaces.com.
The problem is not Wikipedia, however. To me, the problem is the lack of skepticism. And this is not just a problem in the K-12 student population. Many of us are guilty of it.
Gone are the days that we can assume that any information from any source is definitively true unless we can verify it. You can argue that there was never a time when the consumer could assume that any source provided absolutely true information without verification. When I was student in K-12, I cannot remember my teachers teaching me to be skeptical of fact givers- textbooks, encyclopedias, nightly news, etc., but they should have been. What I like about Wikipedia is that it forces teachers to teach their students to be skeptical. I hope that skepticism transcends sites like Wikipedia and students find it when using any source.
So how do you start a lesson in skepticism? Use Wikipedia, ground zero for supposed inaccurate information. Whatever you are studying your classes, find out what Wikipedia has to report on it. Have your students fact check the articles in Wikipedia. Cross-reference the sources cited in its articles. Where there are inaccuracies and missing information, have the students edit the article. It is incredibly easy and incredibly empowering! And then take that skepticism and empowerment and verfiy other sources of information- the omnipotent textbook, encyclopedia, nightly news, etc. Have students create their own textbook by creating a wiki with PBWorks.com (click here for our EZ Guide) or Wikispaces.com.
Friday, November 4, 2011
Google Forms and Automatic Responses
Say you have a Google Form. And say you want someone (you, him, her, someone else) to get an email with the submissions automatically when the form is submitted. Would that be nice? To me it would. And fortunately, it can be done! Here is one way to do it.
1. Create your form like always. Make sure to add a field for an email address if you want to send an automatic reply to the submitter.
2. Go to your docs and open the spreadsheet of the form.
3. Open another window or tab in your web browser and go to http://sites.google.com/site/formemailer/updates for the Google Script for Form eMailer by Henrique Abreu. Open the newest .js file (version 3.5 as of this post) and copy all the text. Or you can download and copy the text from the version here.
4. Back to the spreadsheet, open up the Script editor... under the Tools menu.
5. Click on Untitled Project at the top of the page and rename it Form eMailer. Click OK.
7. Click on the myFunction drop-down, choose onInstall, and click on the Run button (looks like a play button). You will be asked to autorize the use of the script. Click Authorize.
8. Click on the myFunction drop-down again and choose install and then click the run button again.
9. If you are still in the Scipts editor, go to Triggers > Current script's triggers...
10. Add two new triggers as follows and save it.
11. Return to the spreadsheet. You should see a new worksheet titled FormEmailer and new menu titled the same. (Note that the running automatically cell may read "no" for a little bit. It will turn to a "yes" once processed fully.
12. Now, go to the FormEmailer menu at the top of the page and click Settings. You will see an email editor. Here is where you will create the email that will be automatically sent when someone submits a form.
13. Save and Close and you are ready to send out via email or post online!
Some ideas for use:
1. Create your form like always. Make sure to add a field for an email address if you want to send an automatic reply to the submitter.
2. Go to your docs and open the spreadsheet of the form.
 | ||
4. Back to the spreadsheet, open up the Script editor... under the Tools menu.
5. Click on Untitled Project at the top of the page and rename it Form eMailer. Click OK.
6. Erase all the text in the code body and paste in the text you copied in step #3. Click the Save button.
7. Click on the myFunction drop-down, choose onInstall, and click on the Run button (looks like a play button). You will be asked to autorize the use of the script. Click Authorize.
8. Click on the myFunction drop-down again and choose install and then click the run button again.
9. If you are still in the Scipts editor, go to Triggers > Current script's triggers...
10. Add two new triggers as follows and save it.
12. Now, go to the FormEmailer menu at the top of the page and click Settings. You will see an email editor. Here is where you will create the email that will be automatically sent when someone submits a form.
- Use the Insert placeholder link to have the information submitted in that field in the spreadsheet (from the form) inserted into the email (either in the To: line, Sender name: line, or Subject: line).
- Type your email like you would want the submitter to see it once received.
- Use basic HTML code to make text bold <b>, text go to the next line (line break) <br>, or skip a line (paragraph break) <p>.

13. Save and Close and you are ready to send out via email or post online!
Some ideas for use:
- Principals love this tool for observing teachers and sending them instant observation data.
- I love to use this tool to confirm that I received a form submission in regards to the Technology Challenge, the DPS Technology Showcase, and workshop evaluations.
Tuesday, November 1, 2011
On the go? There's an app for that!
I just recently purchased my first "smart phone" (an iPhone). I was very familiar with what the iPhone could do and how it worked because of my experience with iPod Touches and iPads. However, I was not sure how much use I would get from its "smart" capabilities- would I end up with just an expensive cell phone? I am on my computer quite a bit during the work day and have always felt about as "connected" as one could be. To my surprise I have found myself opting for the smart phone in many cases before my computer, especially when I am on the move or want to accomplish something simple and quick (i.e. email).
 The advantage the smartphone has over the computer is that it is very mobile while always being connected. I often write my blog posts while I have a few extra minutes going from here to there using an app called Blog Press. It cost $2.99 on iTunes. It makes blogging more spontaneous. Rather than making mental notes of what I want to blog about when I get to my computer, I can actually write a few lines and post it or save a draft for later (Blog Press allows me to save the drafts online so I can finish on my computer if I want). I also really like blogging on the smart phone because I can access pictures I have taken with the phone's camera quickly and easily (no having to connect to a computer, download the images, etc.).
The advantage the smartphone has over the computer is that it is very mobile while always being connected. I often write my blog posts while I have a few extra minutes going from here to there using an app called Blog Press. It cost $2.99 on iTunes. It makes blogging more spontaneous. Rather than making mental notes of what I want to blog about when I get to my computer, I can actually write a few lines and post it or save a draft for later (Blog Press allows me to save the drafts online so I can finish on my computer if I want). I also really like blogging on the smart phone because I can access pictures I have taken with the phone's camera quickly and easily (no having to connect to a computer, download the images, etc.).
I have also been following all of my favorite blogs, including those of the Technology Challenge participants, using an app called Feeddler. It is synced with my Google Reader account. Feeddler is free on iTunes.

 Another of my favorite apps of late is iMapMyRun (there is also an iMapMyRide for bicyclists). I downloaded this app for a recent trip to Chicago so I could log the distance and time of my daily runs (also to rescue me if I got lost!). I have used the Map My Run web site a lot for the last few years. The web site allows you to click the points of your run on a Google map. It calculates the distance for you. The app uses the GPS capabilities of the phone to automatically record the points of your run on a map, calculating your distance, speed, etc. You can also choose to see the elevation of your run, calories burned, and other statistics. In terms of education, I think the app and web site can be integrated in physical education, mathematics, geography, and other courses.
Another of my favorite apps of late is iMapMyRun (there is also an iMapMyRide for bicyclists). I downloaded this app for a recent trip to Chicago so I could log the distance and time of my daily runs (also to rescue me if I got lost!). I have used the Map My Run web site a lot for the last few years. The web site allows you to click the points of your run on a Google map. It calculates the distance for you. The app uses the GPS capabilities of the phone to automatically record the points of your run on a map, calculating your distance, speed, etc. You can also choose to see the elevation of your run, calories burned, and other statistics. In terms of education, I think the app and web site can be integrated in physical education, mathematics, geography, and other courses.
Smartphone users, what are your favorite apps?
 The advantage the smartphone has over the computer is that it is very mobile while always being connected. I often write my blog posts while I have a few extra minutes going from here to there using an app called Blog Press. It cost $2.99 on iTunes. It makes blogging more spontaneous. Rather than making mental notes of what I want to blog about when I get to my computer, I can actually write a few lines and post it or save a draft for later (Blog Press allows me to save the drafts online so I can finish on my computer if I want). I also really like blogging on the smart phone because I can access pictures I have taken with the phone's camera quickly and easily (no having to connect to a computer, download the images, etc.).
The advantage the smartphone has over the computer is that it is very mobile while always being connected. I often write my blog posts while I have a few extra minutes going from here to there using an app called Blog Press. It cost $2.99 on iTunes. It makes blogging more spontaneous. Rather than making mental notes of what I want to blog about when I get to my computer, I can actually write a few lines and post it or save a draft for later (Blog Press allows me to save the drafts online so I can finish on my computer if I want). I also really like blogging on the smart phone because I can access pictures I have taken with the phone's camera quickly and easily (no having to connect to a computer, download the images, etc.). I have also been following all of my favorite blogs, including those of the Technology Challenge participants, using an app called Feeddler. It is synced with my Google Reader account. Feeddler is free on iTunes.

 Another of my favorite apps of late is iMapMyRun (there is also an iMapMyRide for bicyclists). I downloaded this app for a recent trip to Chicago so I could log the distance and time of my daily runs (also to rescue me if I got lost!). I have used the Map My Run web site a lot for the last few years. The web site allows you to click the points of your run on a Google map. It calculates the distance for you. The app uses the GPS capabilities of the phone to automatically record the points of your run on a map, calculating your distance, speed, etc. You can also choose to see the elevation of your run, calories burned, and other statistics. In terms of education, I think the app and web site can be integrated in physical education, mathematics, geography, and other courses.
Another of my favorite apps of late is iMapMyRun (there is also an iMapMyRide for bicyclists). I downloaded this app for a recent trip to Chicago so I could log the distance and time of my daily runs (also to rescue me if I got lost!). I have used the Map My Run web site a lot for the last few years. The web site allows you to click the points of your run on a Google map. It calculates the distance for you. The app uses the GPS capabilities of the phone to automatically record the points of your run on a map, calculating your distance, speed, etc. You can also choose to see the elevation of your run, calories burned, and other statistics. In terms of education, I think the app and web site can be integrated in physical education, mathematics, geography, and other courses. Smartphone users, what are your favorite apps?
Monday, October 31, 2011
Discuss Dynamically with Voicethread
VoiceThread is a great web tool if you have never seen it. It allows someone to create a discussion around media, whether that media be images, videos, audio, text, whatever... So, say for instance you want your students to discuss elements of Leonardo da Vinci's Mona Lisa. You could import an image of the painting from, say, Flickr's Creative Commons into VoiceThread, start the discussion by asking questions or making comments that will lead your students' comments.
Here is an example. The discussion creator explores the crisis in Darfur through political cartoons.


So, how do you create a VoiceThread? Here is a short tutorial on the process created by yours truly!
Here is an example. The discussion creator explores the crisis in Darfur through political cartoons.
Math teachers often find it difficult to incorporate the web tools explored in the Challenge. Here is a simple idea for using Voicethread to, literally, illustrate various problem solving strategies.
Monday, October 24, 2011
odiogo Text-to-Speech (a Multi-Tasker's Dream)
Notice the "listen now" button above each of the posts on this blog? It is from a web site called Odiogo and it translates the text in a blog post into speech... Why is that useful? Well, for starters, followers of your blog can listen to your posts as they do other things. They can also subscribe to your posts as a podcast- fed into iTunes or another aggregator, or put on an MP3 device so they can listen to your posts while they drive, walk, etc. OR your students, especially the ones who need a little help reading your posts, can listen to the posts as they read along! Check it out. To get it installed on your blog just visit http://www.odiogo.com/, submit your blog address and email address, and verify that you are the owner of the blog. Simple and powerful.
 |
| http://www.odiogo.com/ |
Friday, October 21, 2011
Scoop It, Not Stupid!
When Dottie Black, my friend and colleague from the Duke-PepsiCo Technology Mentor Program, first told me about Scoop It, I thought she said, "stupid". Once I correctly heard her and she showed me what Scoop It does, I realized it definitely is not stupid! Scoop It is a topic-centric curating service. It allows you to collect resources from around the Web relevant to a certain topic. Rather than just listing links to the sites, it displays a stream of the sites you have embedded or searched for. So, for example, I have created a Scoop It about participants of the Fall 2011 DPS Technology Challenge and embedded the product below. Definitely NOT stupid!
Thursday, October 6, 2011
2nd Chances
 |
| istock.com |
Wednesday, October 5, 2011
Face-to-Face Open Labs
One of the (I hope) improvements to the Fall 2011 edition of the DPS Technology Challenge is the addition of Face-to-Face Open Labs. These open labs will be non-structured sessions that provide Challenge participants the opportunity to get in-person assistance from the DPS Educational Technology team. In order to attend a session, a registered participant simply needs to visit the Face-to-Face Open Labs page and indicate which session(s) he or she intends on attending.
Saturday, October 1, 2011
Welcome!
DPS Technology Challenge! on Prezi
Credit will be earned by teachers who accomplish the tasks outlined in the Challenges and Challenge Checklist/Exit Ticket. Look for the word "Required!" next to tasks in the challenge. Each required task will be checked for credit. Once participants complete the Challenge, they will complete and submit the Challenge Checklist/Exit Ticket.
Details:
Starts: October 1, 2011
Ends: December 31, 2011
Credits: 1.0 CEU (10 Hours) for the 2011-2012 cycle (August 1, 2011 to July 31, 2011)
Registration: Complete Challenge One (Your info. will be added to My Learning Plan by the Educational Technology Team)
Registration: Complete Challenge One (Your info. will be added to My Learning Plan by the Educational Technology Team)
Prizes: To be determined
The DPS Technology Challenge is an online independent study program. Teachers work at their own pace to explore, learn, and share.
Credit will be earned by teachers who accomplish the tasks outlined in the Challenges and Challenge Checklist/Exit Ticket. Look for the word "Required!" next to tasks in the challenge. Each required task will be checked for credit. Once participants complete the Challenge, they will complete and submit the Challenge Checklist/Exit Ticket.
Participating teachers are encouraged to seek out answers to their questions using all resources available including each tool's/web site's help section, other participating teachers, the DPS Educational Technology team (submit a question using the form on the right), and general Internet searches.
Subscribe to:
Posts (Atom)