If you gotten to
Challenge #4, you have had a chance to learn a little about
Creative Commons (CC) and how their licenses free users from the often obsolete, overly-severe restrictions of traditional copyright. Challenge #4 has you use Flickr to find CC content, which is a great option. However, is not your only one.
Creative Common's web site has a
search capability that allows users to find content licensed under one of
CC's six categories. For instance, if I want to find a picture of a computer that I want to use for non-commercial purposes, and only want to reuse it as is, I would perform the following search:
I can click on any of the tabs to search with a different service (Google, Flickr, blip.tv, etc.).
Using Flickr's tab, each result will show a small "i" when moused over. If clicked upon, it will show the CC license for the image among other information.
The icons tell me I can use the image as long give credit ("Attribution") and use it for non-commercial purposes.
If you click on the "Some rights reserved" link, you learn in more detail how you are allowed to use the work:
Now that I know how I am allowed to use the photo, I am ready to move forward. Say I just want to use it in a blog post. Above the photo in Flickr is a drop-down menu. When I click on it I can choose to "Share this on..." "Blogger" or another service.
Since this is a Blogger site, I would choose that option. However, the "Share this on..." option is really only good if want to write a post about the image.
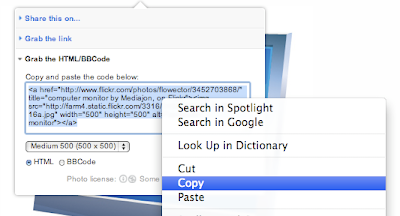
A better option is to "Grab the HTML/BBCode".
Remember to paste into the "Edit HTML" editor, not the "Compose" editor.
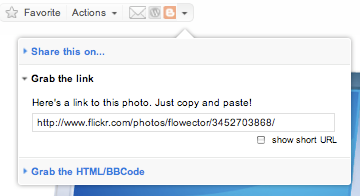
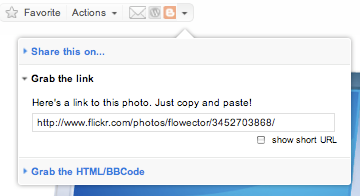
If you want to use a Flickr photo in a Google Docs presentation or some other online presentation service (Animoto, Prezi, etc.), you need a direct link to the image. This is not intuitive because we would think that URL in the "Grab the link" field is what needs to be copied. It is not!
 |
DO NOT USE THIS LINK FOR
ONLINE PRESENTATIONS! |
Instead choose to "View all sizes" under "Actions".
Then right-click (or Control-click if you are a Mac user) on the "download..." link and choose to copy the link.
Finally, in your Google Doc (or Animoto, Prezi, whatever) insert an image and paste in the the link.
And voila...
Thanks to
Mediajon's work and allowing me to use it in this post!